Admin panels are one of the most overlooked parts of any website. Everything else seems to always get lots of attention to detail, why is that? People tend to ignore admin panels because their customers simply won't see them. With this fact, they miss a lot of opportunities to make their work a lot better and easier.
Why Do We Overlook Admin Panels?
The most major reason is that they are always in the background. Users don't see it, so website owners don't make it good. They don't invest money and time into it, making it work, but not efficient, and that's where the problems begin.
Good Website vs Good Admin Panel
There is a big difference between those two. Every website is designed to keep the user there for the longest time possible, engaging them with somewhat overwhelming content, information, you name it. It is created to make a sale at the end of the customer journey. Admin panels, however, are not made for customers. Moreover, their goal is to make your work efficient. You shouldn't waste any time making a change or adding content, it should be really fast and simple in fact. If it's not efficient, your admin panel needs work.
What Makes a Good Admin Panel?
As we have already discussed, the first thing in your mind should be efficiency and time-saving. All the aspects should wrap around these factors like a paper wrap on your birthday present!
Design
The first thing you should understand is that the admin panel is the tool that will help you and your team. You might want to take a few days and think about these questions:
- How often do you plan to change or add content to your website? 2. Do you need to collect any metrics or statistics? 3. Do you want to have some integrations with third-party systems or services? 4. Will you use pre-moderation for user-posted content or user registration? These are fundamental for understanding the design stage for your designers to be able to build out the correct architecture from the start. If you're not a large company, chances are that you won't need a very complicated admin panel, however, do make it feel and perform well for your own sake. Another big question is whether you need a big and complicated panel, or a smaller and simpler one. It doesn't mean that you will have to put up with a bad admin panel if you have basic needs, it means that you don't need too much stuff to be done. If you need many functions besides the basic ones like adding or removing content or users along with many people using the panel, chances are you'll need it to be more on the complicated side.
Features
Simplicity does not have to be equal to bad or underpowered. It doesn't mean to bear any negative vibe at all. On the contrary, it has to be positively simple: simple to use and efficient. Basic admin panels usually cover these features:
- CRUD — Create, Read, Update, and Delete. 2. CMS — Content Management System. 3. User Management. 4. Export and Import of Data. Integration. 5. Payment Systems. These are essential for most websites larger than just a landing page for lead generation.
How Do I Make it Fast?
For an admin panel to be good and efficient, it has to be fast. There are a lot of things that can be done here. First, don't forget to get a reliable team who can do it for you. Don't cut corners here, you need quality. Second, be sure to prepare a detailed spec sheet for what you need to be done. Custom panels are usually faster and more reliable, and the most awesome thing about them is that they will be tailored to your needs only. That means no clunky and unneeded code, no distractions. One of the basic features that have to be present is as few pages reloads as possible. All things that can be updated without a reload should be done this way: it will save you a lot of time in the future.
Where Can I Save a Little Money?
That's a question I bet most will ask. You can indeed save some money on an admin panel, but that's where most people choose the wrong things to save on. Don't save on features and quality. What you can cut some corners on, though, is graphics and design. Again, you need to be careful with this. What I mean by design is too many pretty things are solely present for appearance and nothing more.
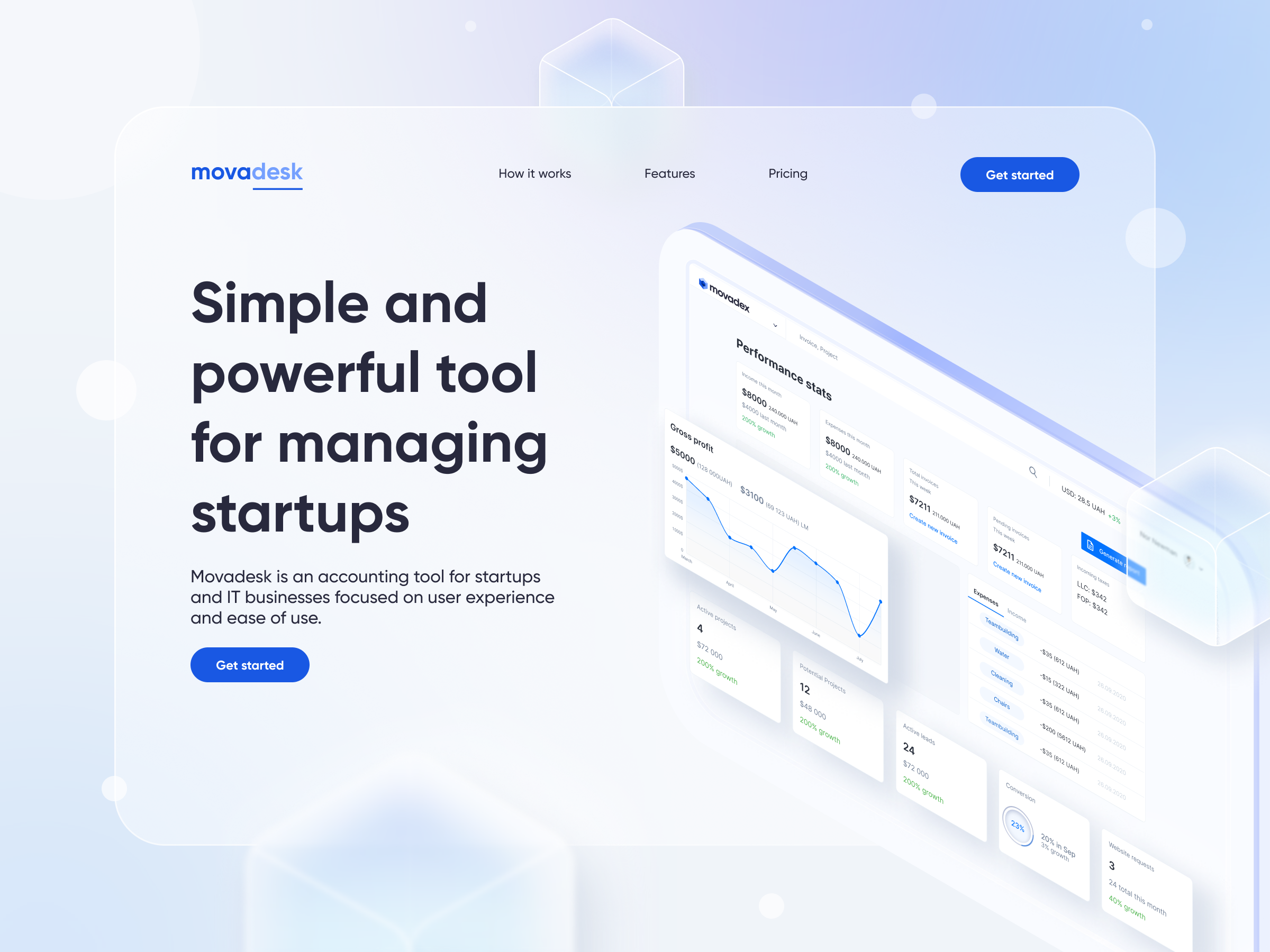
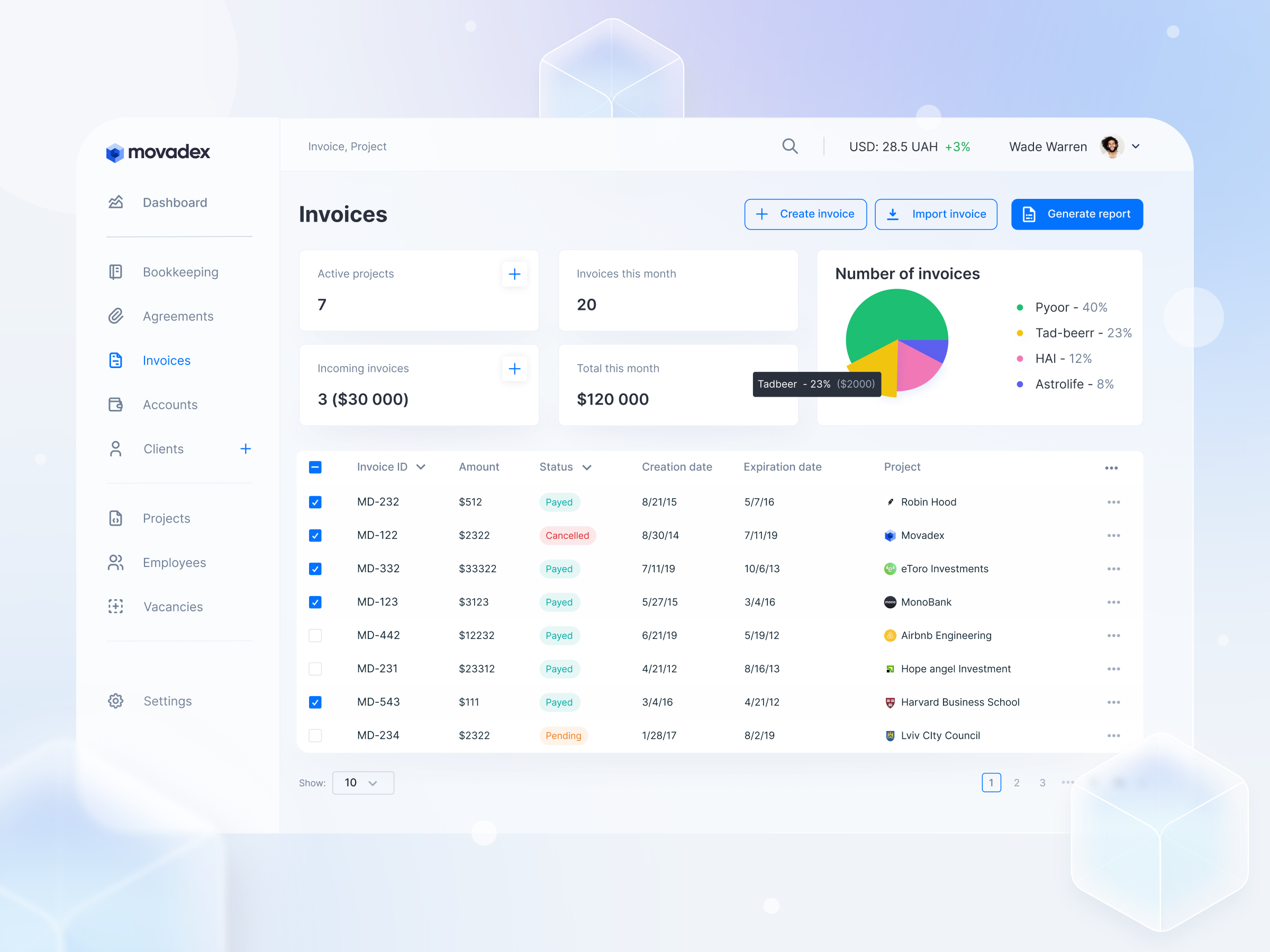
Case Study: Movadex Admin Panel
We have had our share of Admin Panels done, but the most awesome thing that I can show you is our own.
It's a bit unconventional, as it was not meant for content-editing purposes. It's more of an accounting tool, and we have plans to release it as a product somewhere in the future.
 We are a design agency after all, so it wouldn't be fair for our panel to look bad, would it? Anyway, as you can see, it doesn't look overwhelmed with a lot of graphics and info. Everything is where it's meant to be.
As for the features:
We are a design agency after all, so it wouldn't be fair for our panel to look bad, would it? Anyway, as you can see, it doesn't look overwhelmed with a lot of graphics and info. Everything is where it's meant to be.
As for the features:
- Handles many users at once. 2. All-in-one accounting tool. Track your expenses, invoices, net growth, and salaries. 3. Built-in CRM system. Track your clients. 4. Project management tools. 5. Powerful HR tools for tracking employees, both present and future.
And more to come! We plan to make it a really powerful tool for startups and all companies who want to be minimalistic and use one tool instead of five.
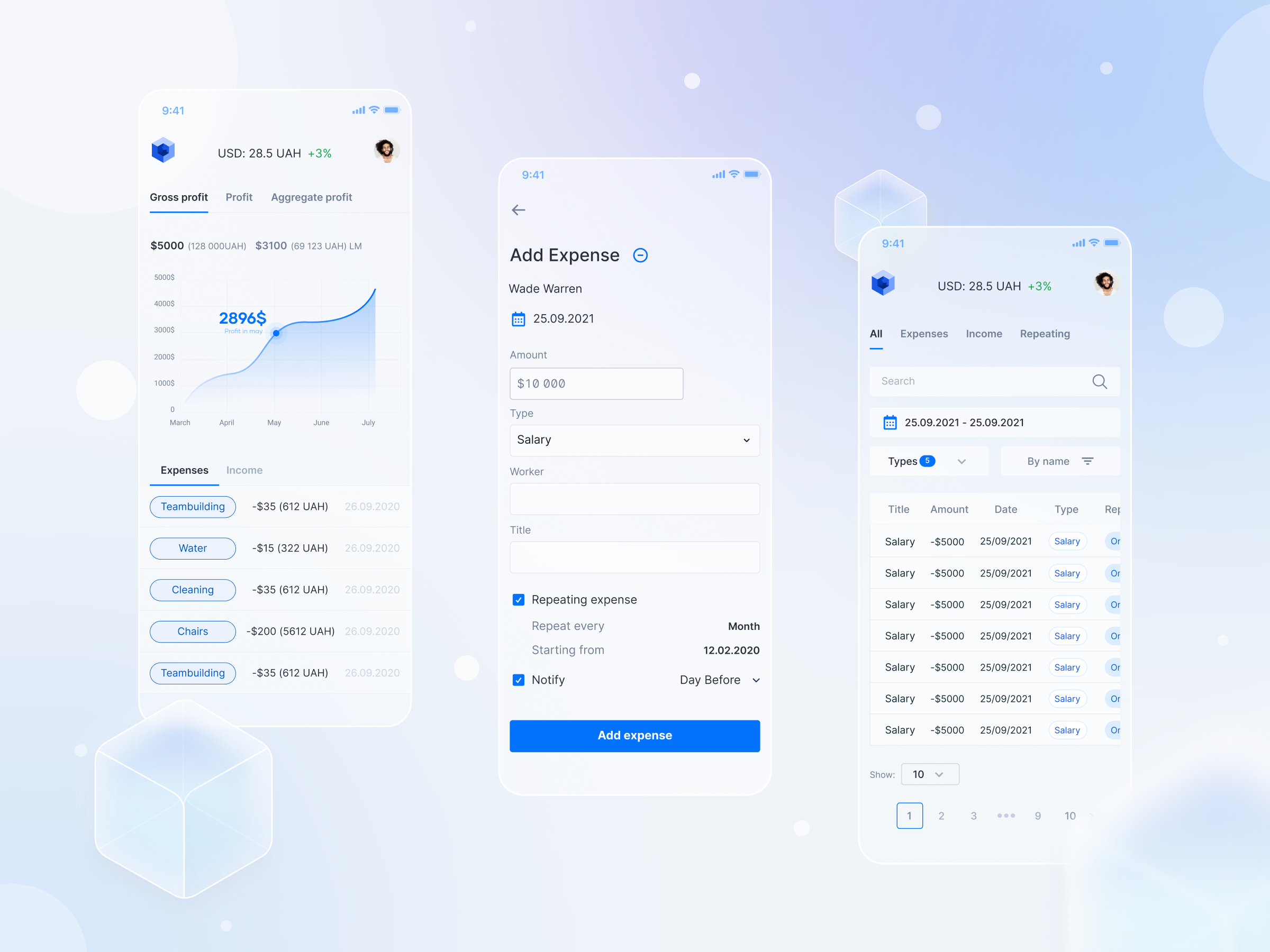
 And guess what? It will be 100& mobile optimized. Most of the admin panels, CMS, and CRM systems are meant for the desktops, but it's not fair for the year we live in. Phones take up most of the traffic and things like these should prioritize them instead of PCs.
And guess what? It will be 100& mobile optimized. Most of the admin panels, CMS, and CRM systems are meant for the desktops, but it's not fair for the year we live in. Phones take up most of the traffic and things like these should prioritize them instead of PCs.
 We are still releasing the design bit by bit, stay tuned and check out Dribbble for Movadesk and other awesome stuff as well!
We are still releasing the design bit by bit, stay tuned and check out Dribbble for Movadesk and other awesome stuff as well!