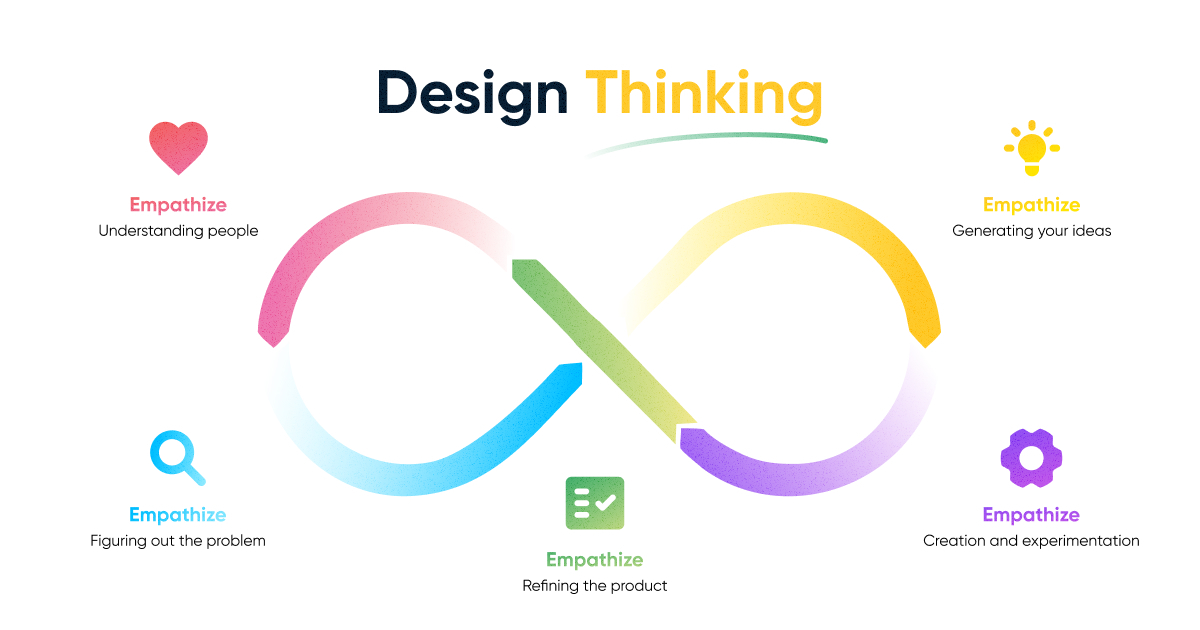
Design thinking is a problem-solving approach that emphasizes empathy, creativity, and collaboration. It is widely used in a variety of fields, including product design, software development, and marketing. In web design, design thinking can be a powerful tool for creating innovative solutions and solving complex problems. Here are some key principles of design thinking and how they can be applied to web design.
Start with Empathy: Understanding the User's Needs Design thinking starts with empathy - the ability to understand and share the feelings of others. In web design, empathy means understanding the user's needs and goals. This requires research and observation, such as conducting user interviews, analyzing web analytics data, and observing how users interact with your website. By understanding your user's perspective, you can design a website that meets their needs and provides a positive user experience.
Define the Problem: Identify the Root Cause Once you have a good understanding of your user's needs, the next step is to define the problem you are trying to solve. In web design, this means identifying the root cause of any usability or functionality issues. For example, if users are having trouble finding the information they need on your website, the problem may be a lack of clear navigation or poorly organized content. By defining the problem, you can focus on finding a solution that addresses the root cause, rather than just treating the symptoms.
Ideate: Brainstorming Innovative Solutions With a clear problem in mind, the next step is to generate ideas for how to solve it. This is the ideation phase of design thinking. In web design, this might involve brainstorming innovative ways to present information, designing new features, or creating a more intuitive user interface. The goal is to generate a range of ideas without judgment, and then evaluate each one based on its potential impact and feasibility.
Prototype: Test and Refine Your Ideas Once you have a few promising ideas, it's time to prototype them. In web design, this means creating a simple, low-fidelity version of your solution that can be tested with real users. This might be a wireframe, a clickable prototype, or a mockup. The goal is to get feedback from users on how well your solution meets their needs, and then refine it based on that feedback.
Test and Iterate: Continuously Improve Your Design The final step of design thinking is to test and iterate your solution. This means getting feedback from users on each iteration of your design and making improvements based on that feedback. In web design, this might involve conducting usability tests, analyzing web analytics data, or using A/B testing to compare different versions of your website. The goal is to create a design that is continuously improving and meeting the needs of your users.
 In conclusion, design thinking is a powerful approach for solving complex problems and creating innovative solutions in web design. By starting with empathy, defining the problem, ideating, prototyping, and testing, web designers can create user-centered designs that meet the needs of their users. Whether you're designing a new website from scratch or redesigning an existing one, design thinking can help you create a website that is both functional and delightful to use.
In conclusion, design thinking is a powerful approach for solving complex problems and creating innovative solutions in web design. By starting with empathy, defining the problem, ideating, prototyping, and testing, web designers can create user-centered designs that meet the needs of their users. Whether you're designing a new website from scratch or redesigning an existing one, design thinking can help you create a website that is both functional and delightful to use.